Zaakpay Node JS Kit
Payment Gateway Integration in Node JS
This is a Zaakpay NodeJS kit based on the Express Checkout Flow i.e. user will be redirected to Zaakpay standard Checkout page once he/she clicks on the pay now button.
Haven't created your account yet?Please follow our Getting started guide.
Environment details:
- Staging Server: https://zaakstaging.zaakpay.com/
- Live Server: https://api.zaakpay.com/
Return URL: http://localhost:8080/response [Can be changed]
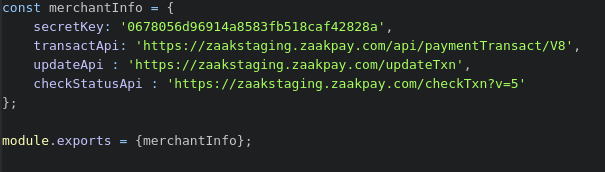
Inside the kit, There is a config file where Merchant defines ENV and merchant credentials as shown in image below.
config.js Path: [Project-Dir]/lib/config.js

Installing The Kit
Users should have NodeJs and NPM installed in his/her machine. Currently we have configured 8080 Port to run on local, you can define accordingly in file /bin/www.
This Kit is tested on Node version v14.17.6 and NPM version 6.14.15.
You can download Zaakpay Node Js Kit from here .
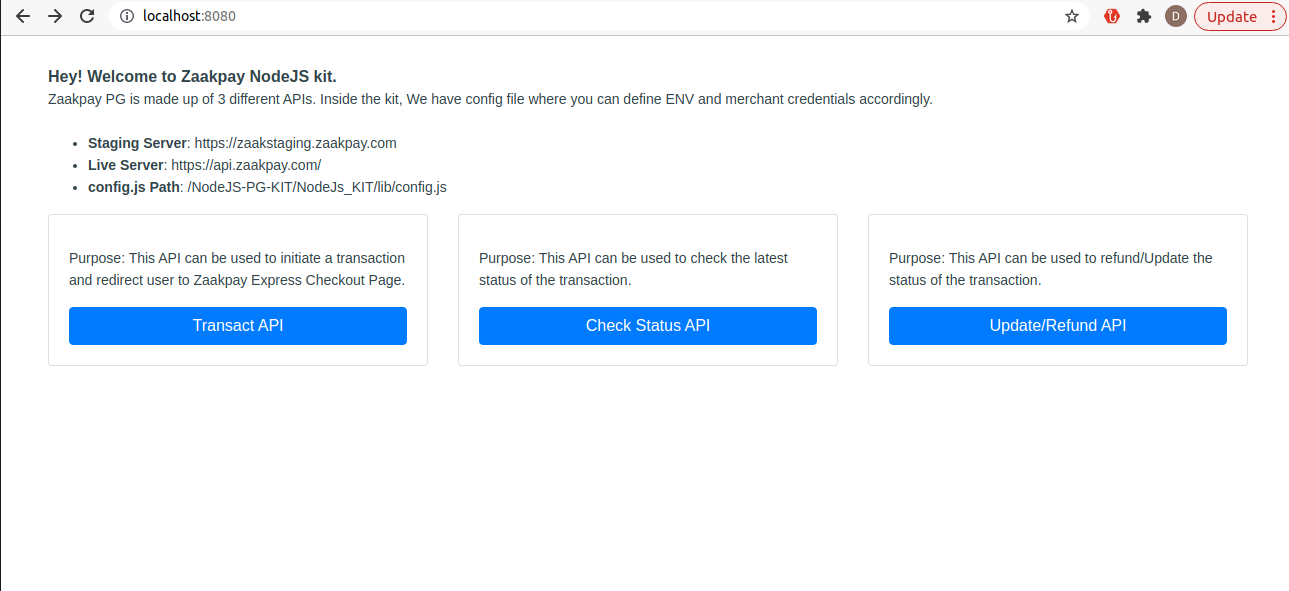
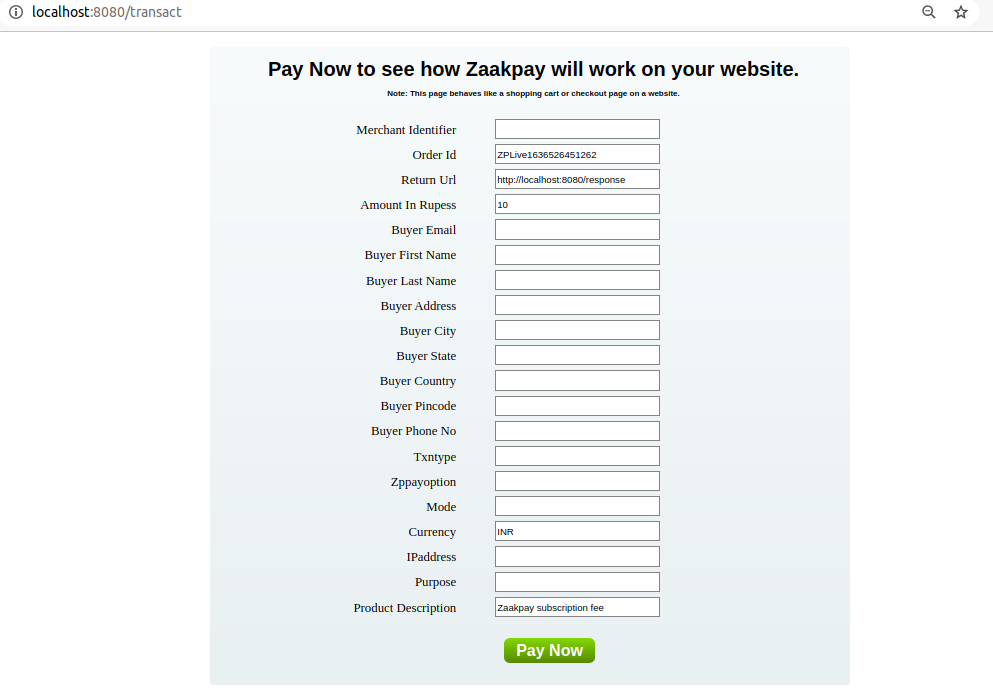
Once you done with installation and run the project. Go to the project directory and run “node /bin/www”. You will landed on the Page as shown in below image.

Initiating Transaction
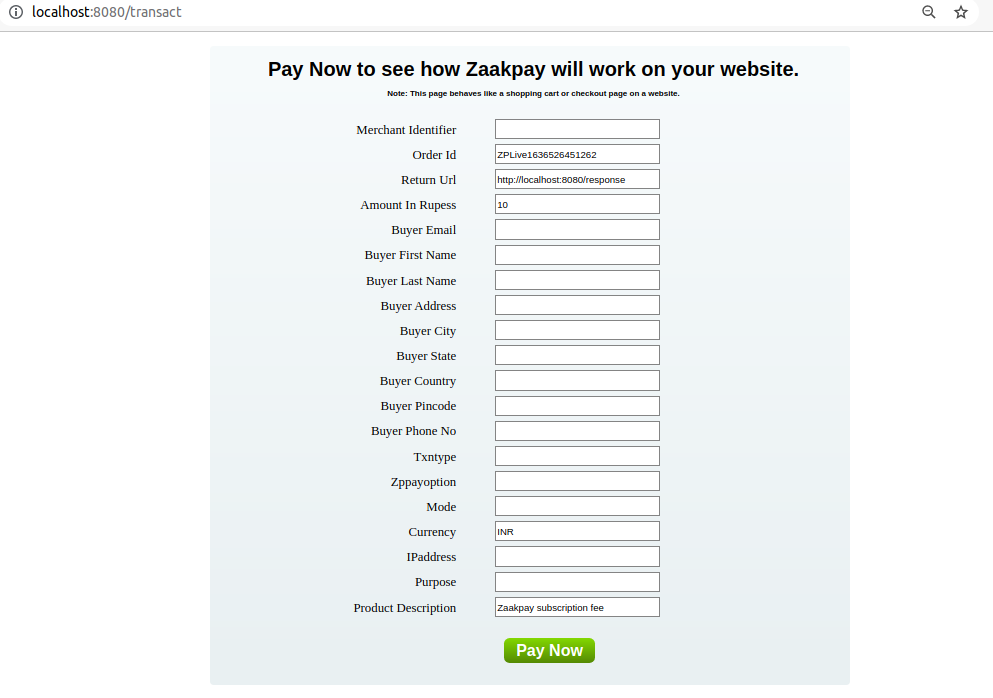
- To initiate the transaction, click on Transact API Tab as shown in above image, Mandatory Request parameters such as Merchant Identifier, Buyer Email etc. must be provided by Merchant to post the values to posttozaakpay.js.

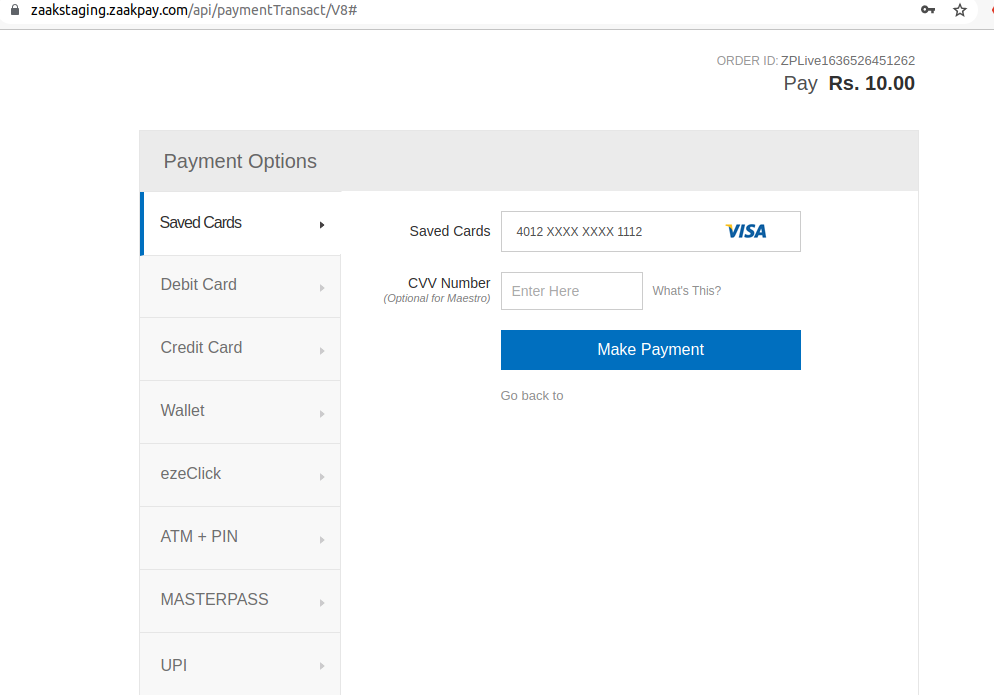
- After clicking on the Pay Now button, all the request parameters along with the checksum are posted to Zaakpay API and redirect users to the Zaakpay Checkout Page.

Transactions Failing on Live Environment?
- Make sure you are using Live cards and Live Merchant credentials for Live Transactions.
- For more details, Please refer to our FAQ.
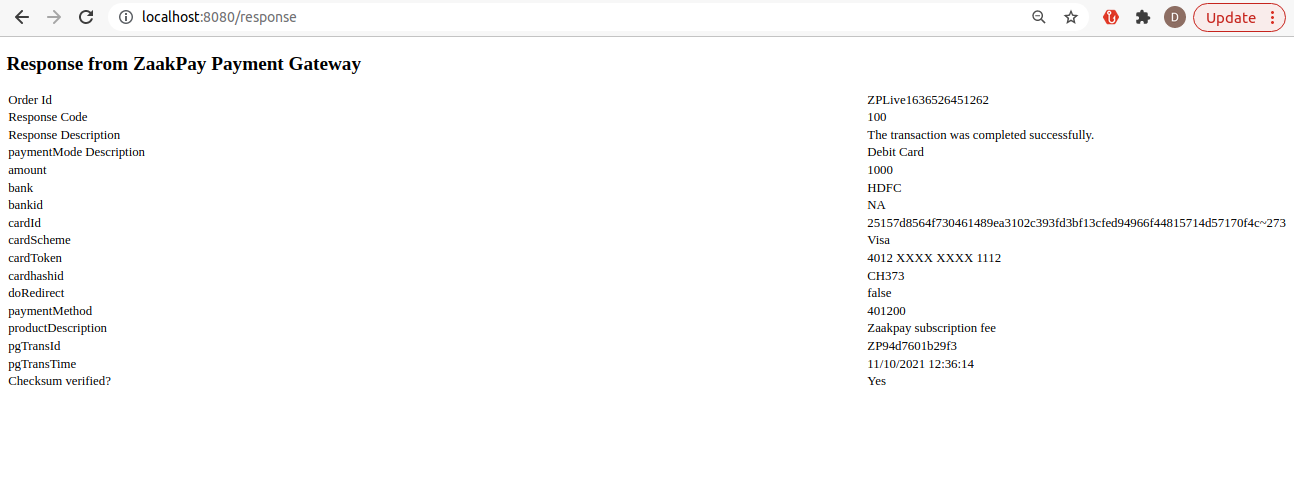
- After the transaction is completed, the user will be redirected to the return URL that you have provided in the request, Response Page(response.ejs) will display the response from zaakpay.

Unable to get Response ?Please check the Return URL is correct and reachable.
Features
This kit is based on Zaakpay's 3 major APIs. Inside the kit, We have a config file where Merchant defines ENV and merchant credentials.
- Transact API
- Check Status API
- Update/Refund API
Transact API
Purpose: This API can be used to initiate a transaction and redirect user to Zaakpay Express Checkout Page.
Request Type: POST
Endpoint: /api/paymentTransact/V8
You can check the optional and mandatory attributes here. Accordingly you can also add/remove the optional parameters from test_merchant_input.ejs .

Check Status API
Purpose: This API is to allows merchants to check the latest status of their transaction at
any time.
Request Type: POST
Endpoint: /checkTxn?v=5
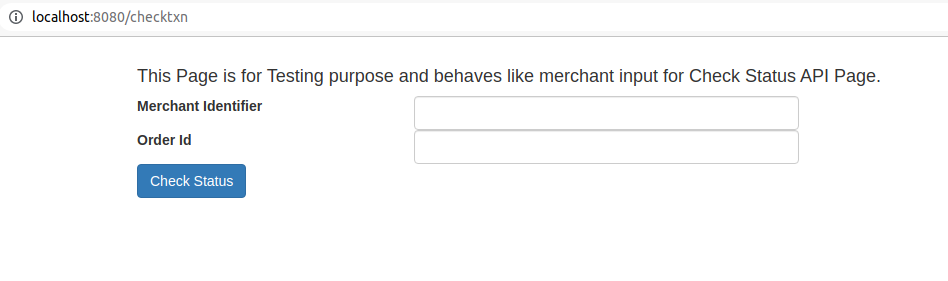
To Check the status, click on Check Status API Tab as shown in below image, Merchant needs to provide the merchant identifier and orderid, which will post to the poststatuschecktozaakpay.js.

For more details You can check the Check Status API document here.
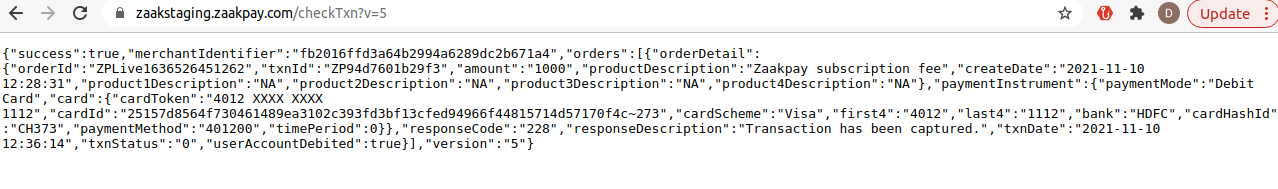
Once you provide the Orderid, Clicking on check status, will generate the response for the same in JSON format as shown in image below.

Update/Refund API
Purpose: The purpose of this API is to update the status or to refund the transaction.
Request Type: POST
Endpoint: /updateTxn
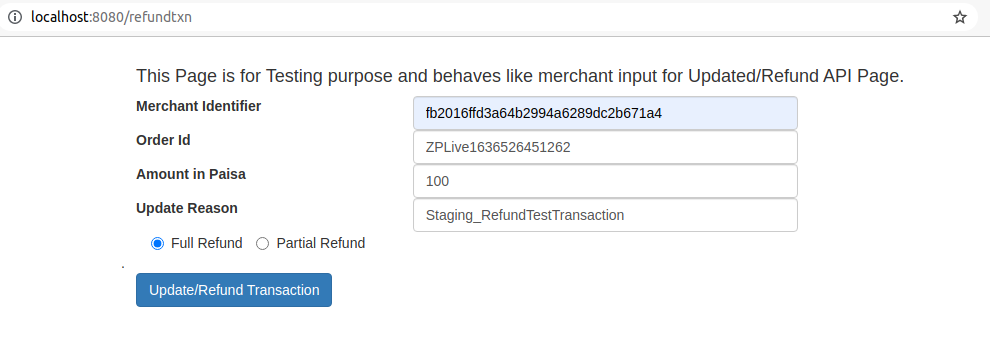
You can either initiate full refund or partial refund against a particular transaction.
Merchant needs to provide the input from the frontend and parameter will post to the refund API in required format.
For more details You can check the Update/Refund API document here.

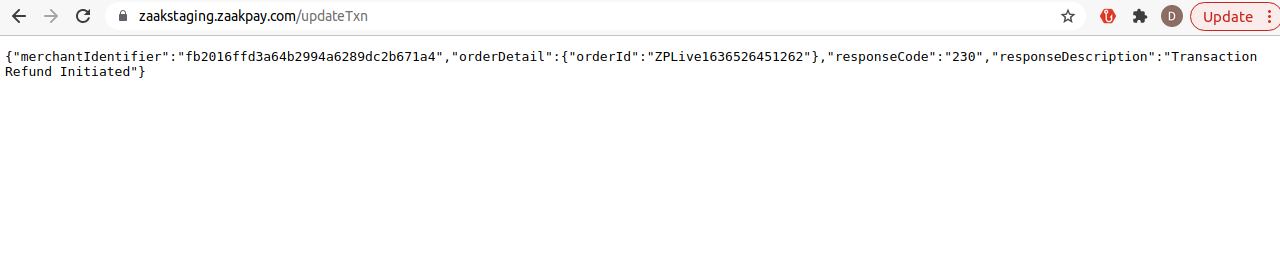
Clicking on Update/Refund transaction tab, will generate the response for the same in JSON format as shown in image below.

Updated 6 months ago
