Zaakpay Payment Links S2S
Send one time payment links to your customers
Introduction
Payment links allow merchants to collect payment from users quickly without the need of integrating Zaakpay. Users get to choose from a variety of payment modes and complete payment accordingly. Merchants can preset details such as amount, link expiry time, etc before sending it across to the customer via SMS or email and accept payments directly into their bank account.
Have you generated the keys?For the payment link transaction it is mandatory to generate the API keys. Please follow steps below to generate API keys:
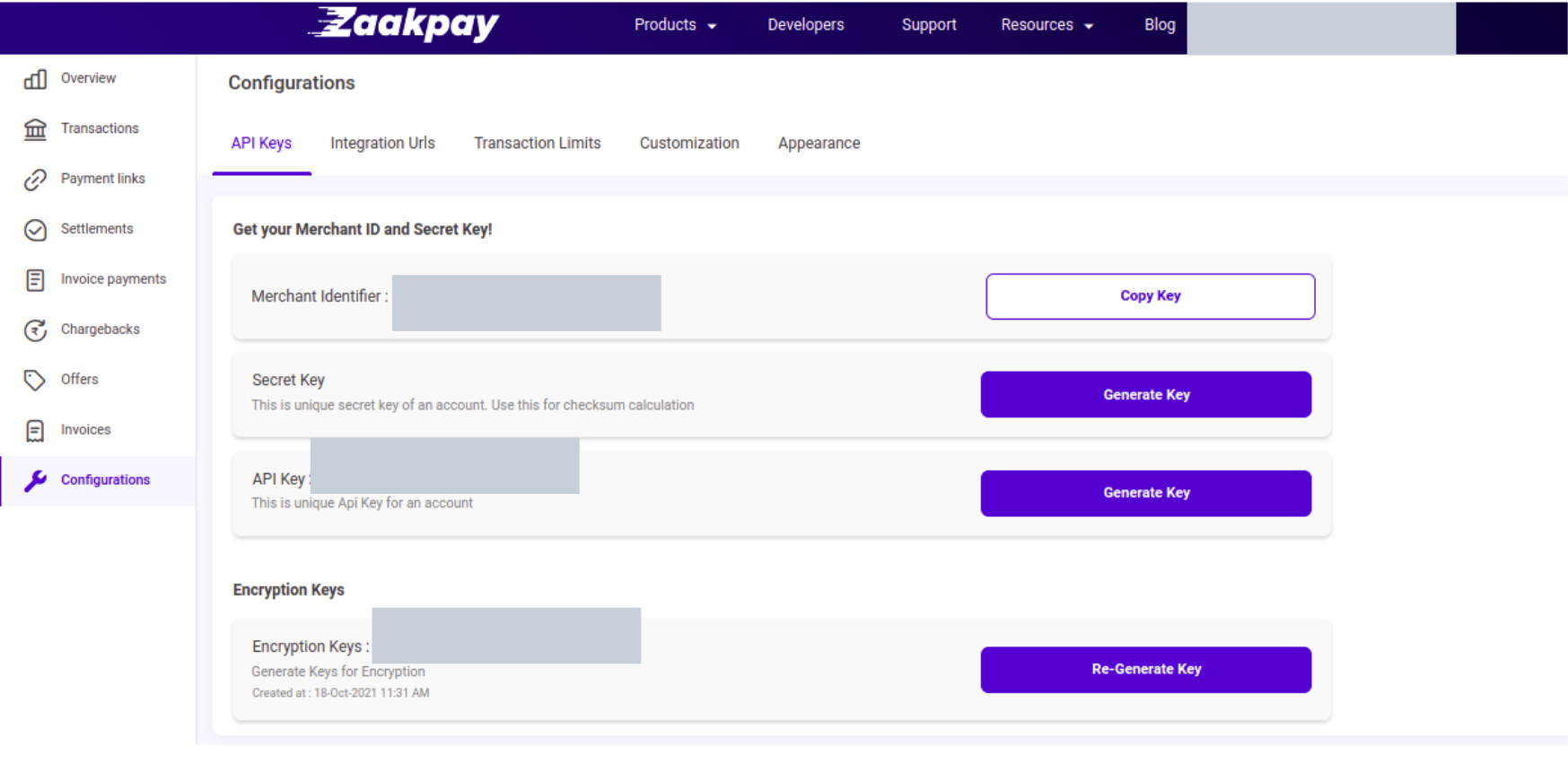
- Login to the Zaakpay dashboard.
- Go to Configurations
- Click on API keys tab under that you'll find the API Keys section. Kindly refer to the screenshot below for clear understanding.

Create Payment Link Using Dashboard
You can easily create payment links from the Zaakpay dashboard and can customise it according to your needs. Follow the below steps carefully in order to generate a payment link through the dashboard.
There are two options provided by Zaakpay in payment links
- Single Payment Links
- Bulk Payment Links
Single Payment Links
Single payment links are useful when you need to send a single payment link to a customer and accept payment. In order to create a Single payment link follow following steps.
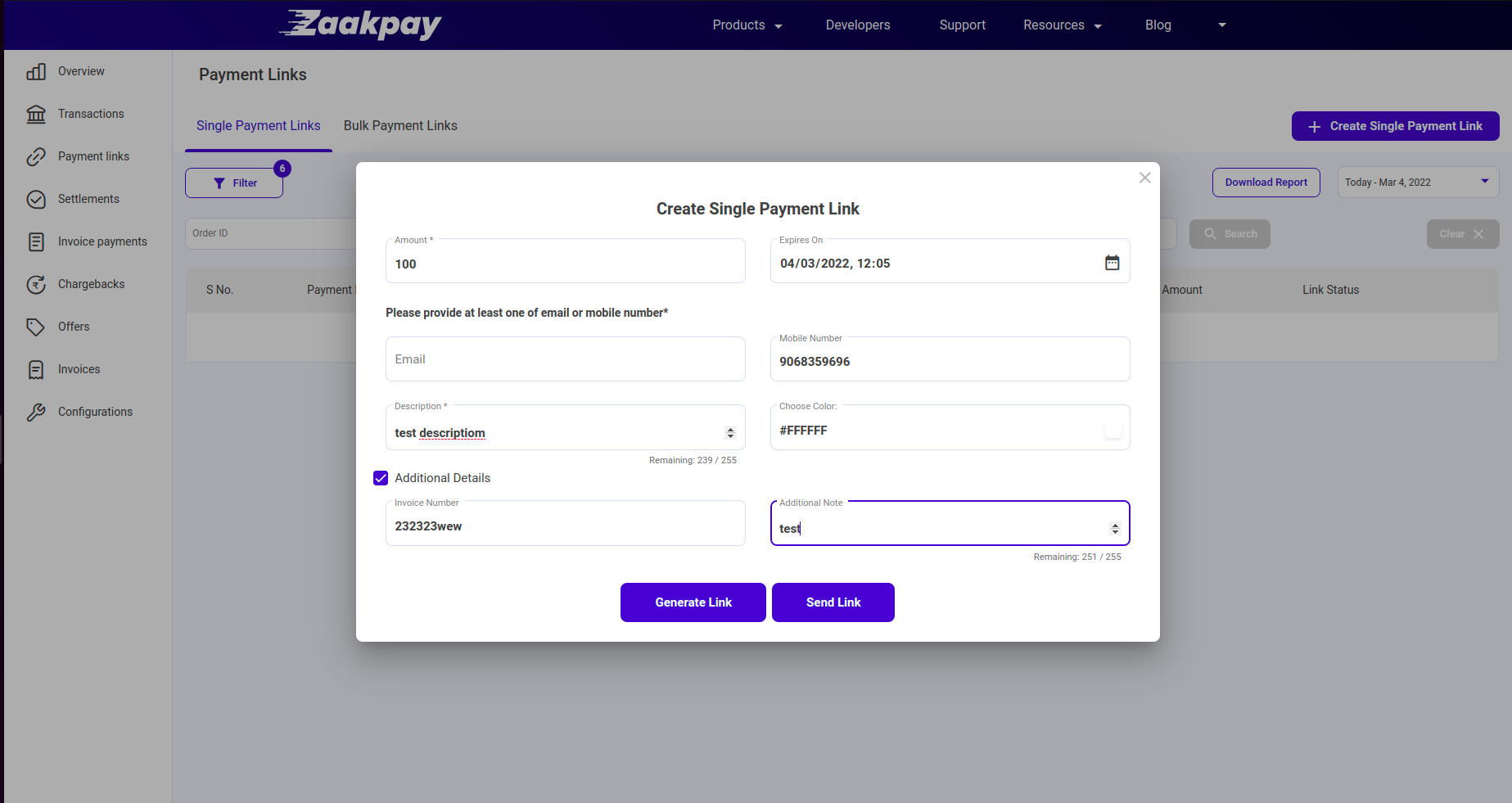
- Log into your zaakpay dashboard.
- Go to "Payment links" section.
- If you want to create a single payment link go to Create Single Payment Links section and fill all the necessary details

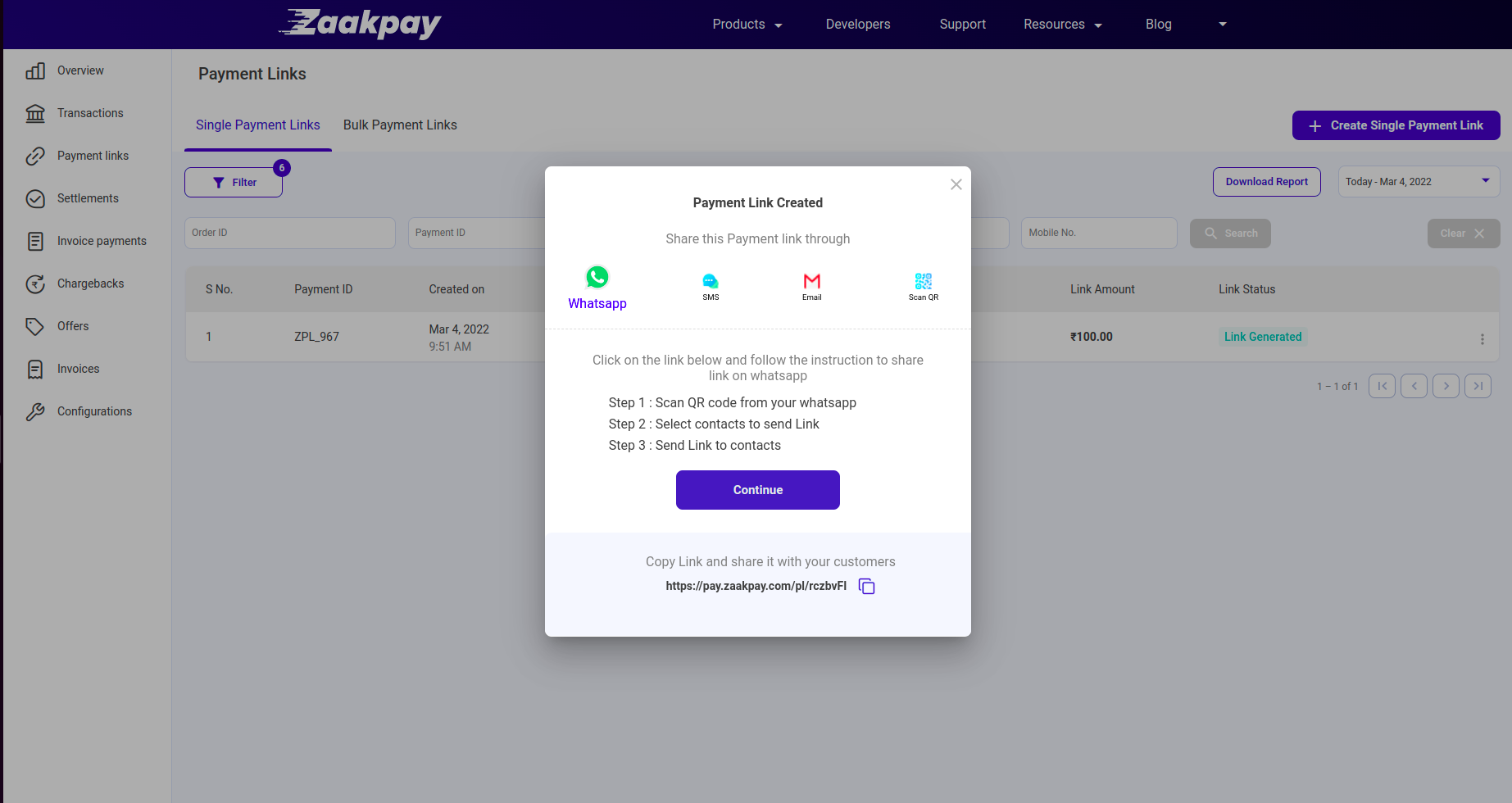
After clicking on generate link you can send the link through any convenient channel and accept payments.

Bulk Payment Links
Bulk Payment links is a feature provided by Zaakpay where you can create multiple payment links just by uploading a CSV or XLSX file containing the information of the customer. In order to create a Bulk payment links follow following steps.
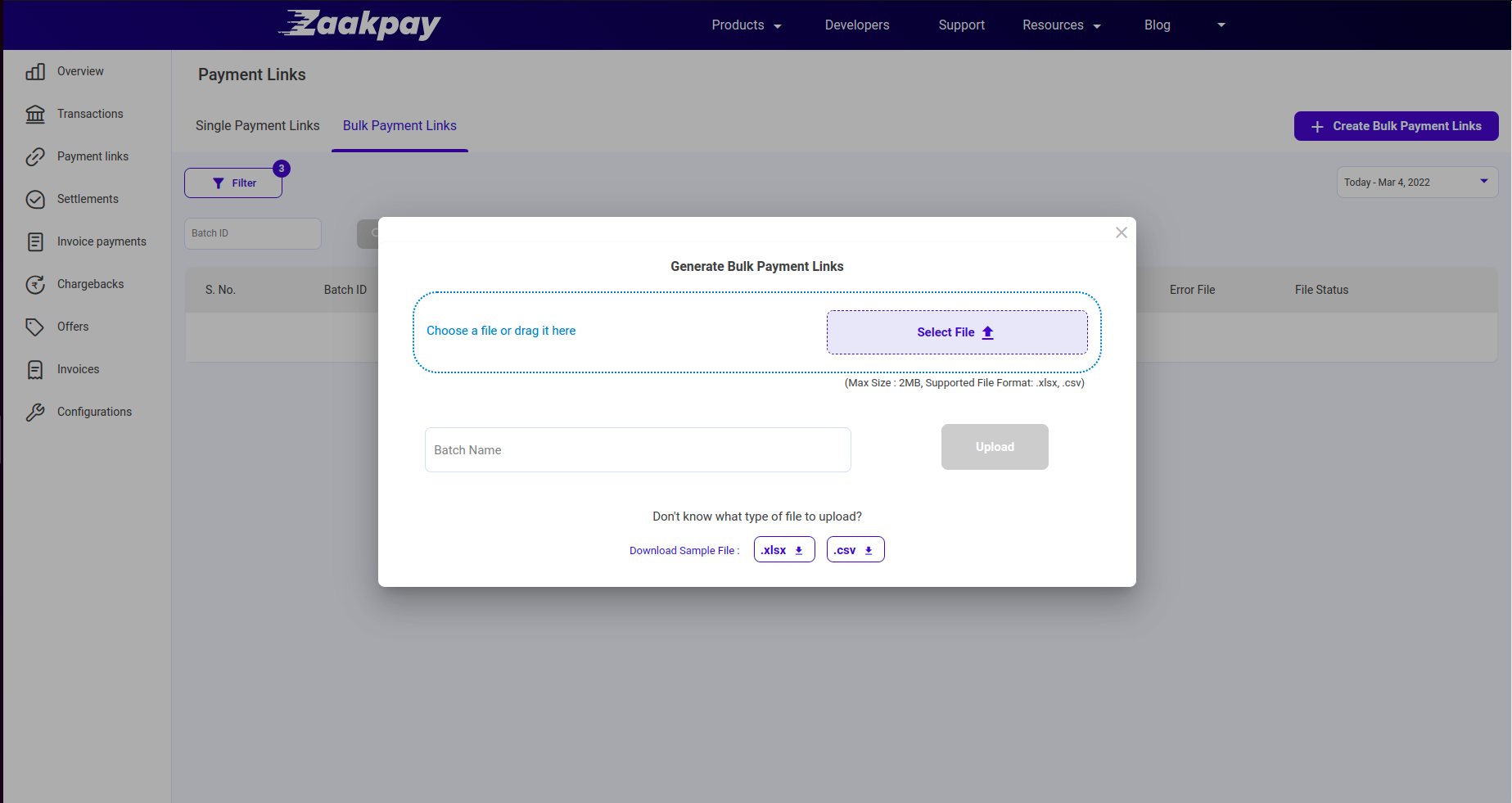
- Log into your zaakpay dashboard.
- Go to "Payment links" section.
- If you want to create a bulk payment links go to Create Bulk Payment links section and upload the necessary files.
Note!It is mandatory to follow the predefined format to upload a CSV or XLSX in order to have bug free payment links creation.

Create Payment Link Using API
With this, you’ll be able to create single or multiple payment links through the API. Read the documentation carefully for thorough understanding of the functionality of API.
WARNING!Please ensure that this API should be integrated at server side only because it works with API-Key provided to the merchant and that API-Key should be stored in a secure and safe manner on the server.
Enviornment details:
Staging domain : https://pay-stg.zaakpay.com
Production Domain :https://pay.zaakpay.com
API endpoint : /pl/api/v1/create
Request Method : POST
Request Headers
Below mentioned is the header that will be required to call the API through a cURL request.
Request Body
Below is the thorough description of what all to be added in the body of curl request.
Request Attributes For Each Link
Below contains an in detail description of request parameters in the cURL request. These request parameters will be different for every link that you are generating in the same curl request.
Sample Request and Response
Below are the sample request and response for your reference.
Sample Request
Below contains a sample request for generating a payment link based on all the parameters mentioned above.
curl --location 'https://pl-beta.zaakpay.in/pl/api/v1/create' \
--header 'X-API-Key: 5a8cd159995a408eb457556634dadf13' \
--header 'Accept: application/json' \
--header 'Content-Type: application/json' \
--data-raw '{
"batchId": "batch1",
"details": [
{
"orderId": "mysql8fddfdf8d132",
"invoiceNumber": "INV9",
"amount": 110,
"internalNotes": "testing purpose",
"linkExpireBy": "25/09/2024 14:39:31",
"productDescription": "lan",
"customerEmail": "[email protected]",
"customerMobile": 89xxxxxx88,
"showQrImg":true,
"qrImgSize":{
"height":100,
"width":100
}
}
]
}'Sample Response
This is a sample response after you hit the above cURL request.
{
"success": true,
"statusCode": 200,
"errorMessage": null,
"data": [
{
"amount": 110.0,
"productDescription": "lan",
"customerMobile": "89xxxxxx88",
"customerEmail": "[email protected]",
"invoiceNumber": "INV9",
"internalNotes": "testing purpose",
"linkExpireBy": "2024-09-25 14:39:00",
"link": "https://pay.zaakpay.com/pl/056xh4I3ujHR6",
"orderId": "mysql8fddfdfdff8d132",
"qrCode": "iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAQAAAABYmaj5AAAA/ElEQVR4Xu3SMbKEIAwGYGiWK2gjV9PmeQVpFBq9AjRytaXRdsukgd03syrMxBtsum+G+ZMwYSmrF/vpTsBk8F5zSpjWRqFHUsZjCLam5TDyO9lxuFPyAdTVLxew2jl3zZnrU8u+Z/tlgvHR6wkmSkm3KmzdQir5tVvlmZkL01MlM39TSqWt6Rwu36lLoYmTFS5QinJmAlpJCapReCsdKanFk2/Hy0IY4vDHjaEEYu7DVilKGNthiurYtlSY67XiZ2auT8604Pm7hYBVfDf2mLMQJtt7g0eHUmZtpGb9jSoex/OWSvkoIhOkkgOxw/Gy0P9laXHNmeuqn270BrkUSjdeLXz6AAAAAElFTkSuQmCC"
}
]
}{
"success": true,
"statusCode": 200,
"errorMessage": null,
"data": [
{
"amount": 1100000.0,
"productDescription": "lan",
"customerMobile": "8171225761",
"customerEmail": "[email protected]",
"invoiceNumber": "INV5",
"internalNotes": "testing purpose",
"linkExpireBy": "2022-09-25 14:39:31",
"link": null,
"errorDescription": "Invalid Amount",
"orderId": "onido9d4hd4"
}
]
}Request Validation Error Messages
A few possible errors against each parameter are mentioned below. Please go through it carefully in order to debug your request in the most efficient way.
Updated 3 months ago
