Woocommerce Payment Gateway for Wordpress | Guide for Developers
Start collecting payments on your Wordpress based website with Zaakpay Payment Gateway
Getting a payment gateway integration up and running on your Woocommerce powered website up is easy with Zaakpay.
Haven't created your account yet?Please follow our Getting started guide.
Here's how you do it:
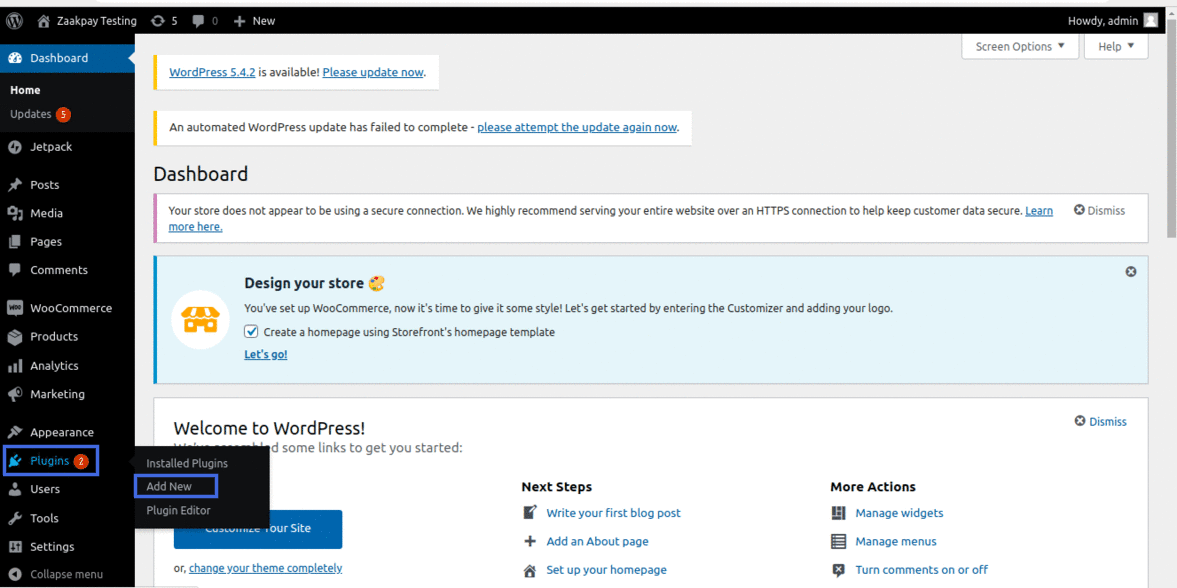
- Go to the Add Plugin section of your Wordpress dashboard.

- Now you've two options.
-
Option 1 is to search for "Zaakpay payment gateway" from the "Search plugins" option and install it from there.
-
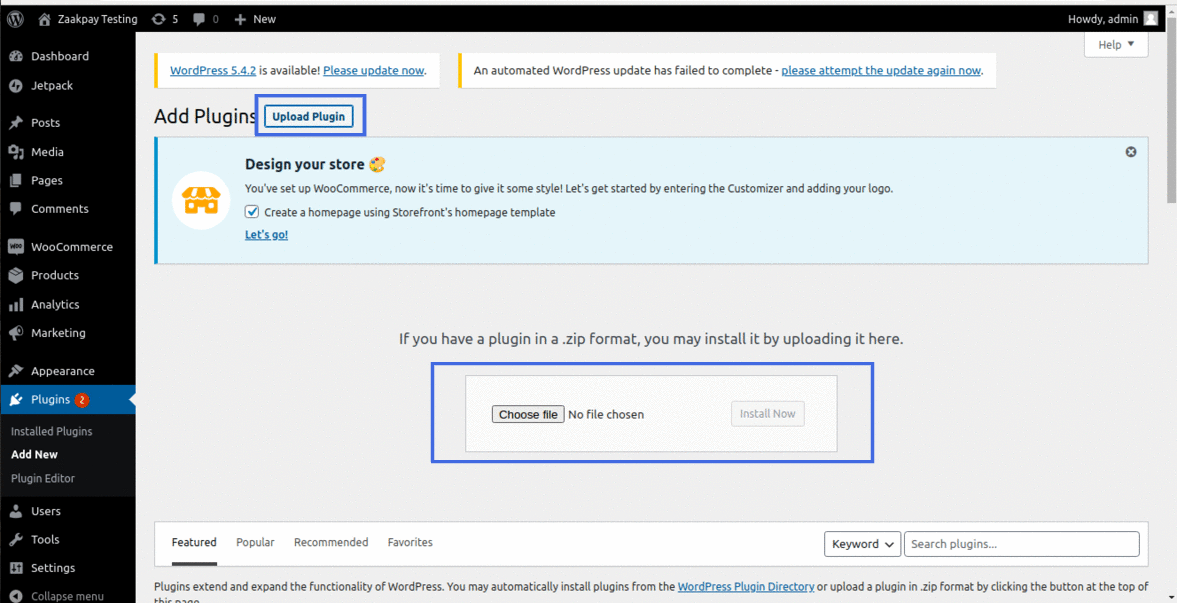
Alternatively, you can manually download & install the Zaakpay plugin.
Head over to [Wordpress plugins] (https://wordpress.org/plugins/zaakpay-payment-gateway/) for downloading the Zaakpay plugin. You can manually install the downloaded plugin by choosing the file after clicking "Upload plugin" .

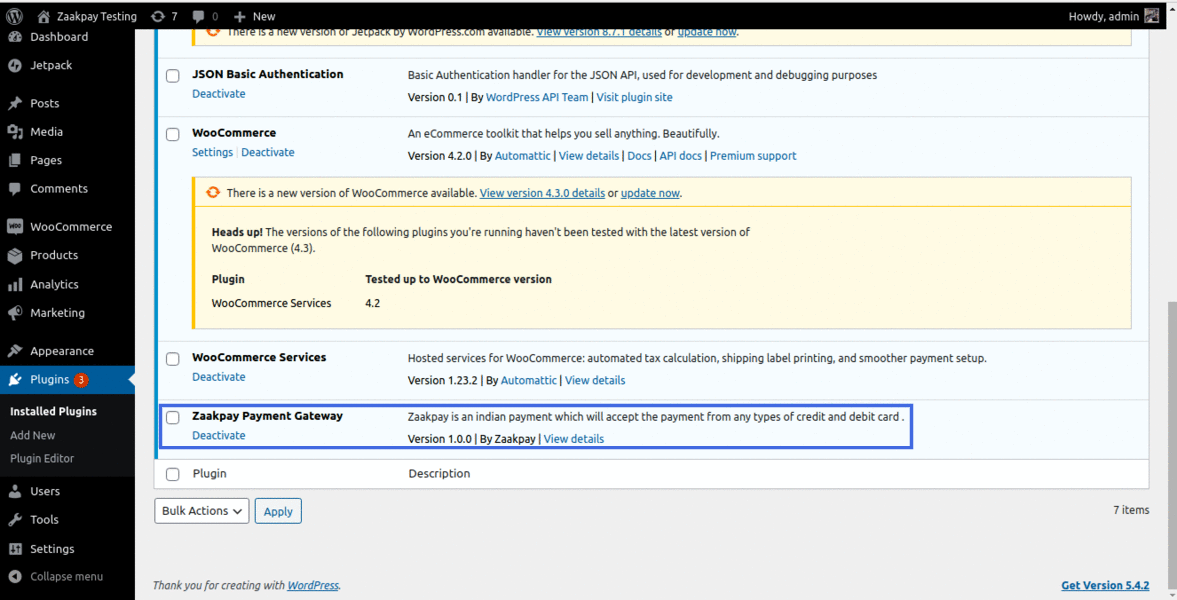
- Activate the plugin from the plugins section ( or you can activate it while installing ) .

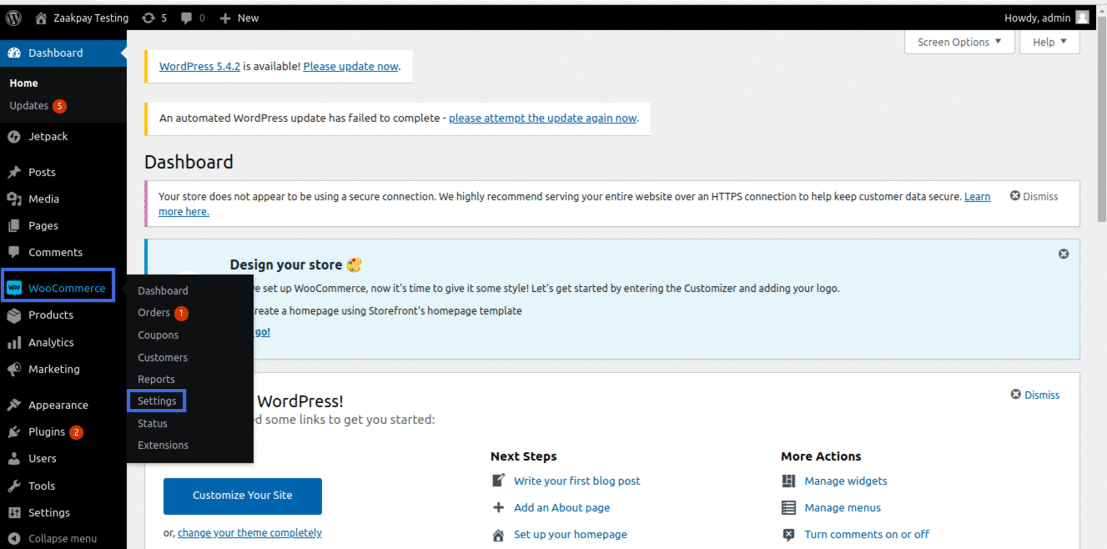
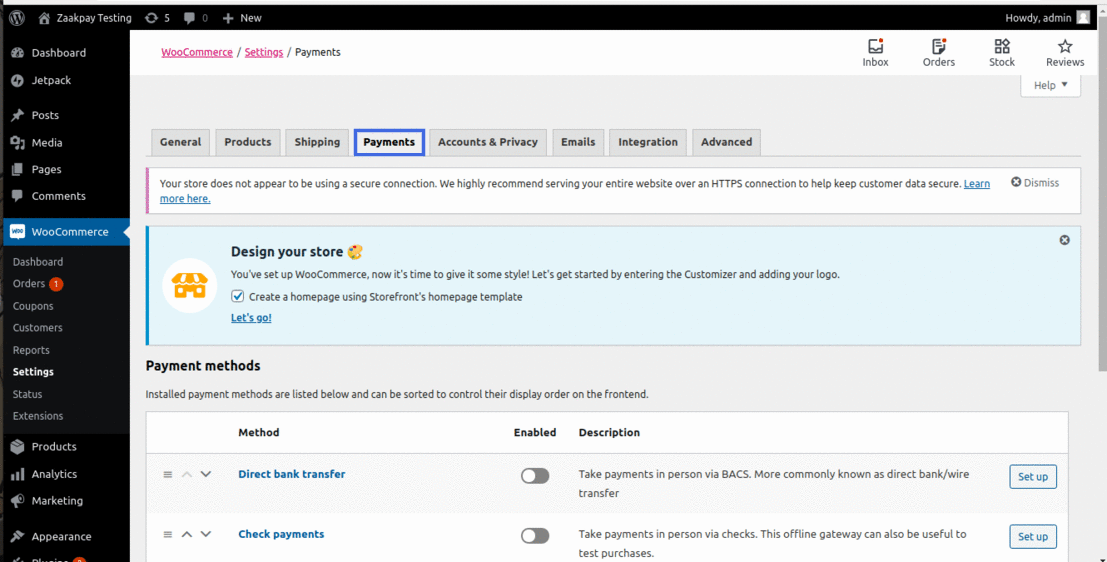
- Go to the Woocommerce settings.

- Go to the Payments section .

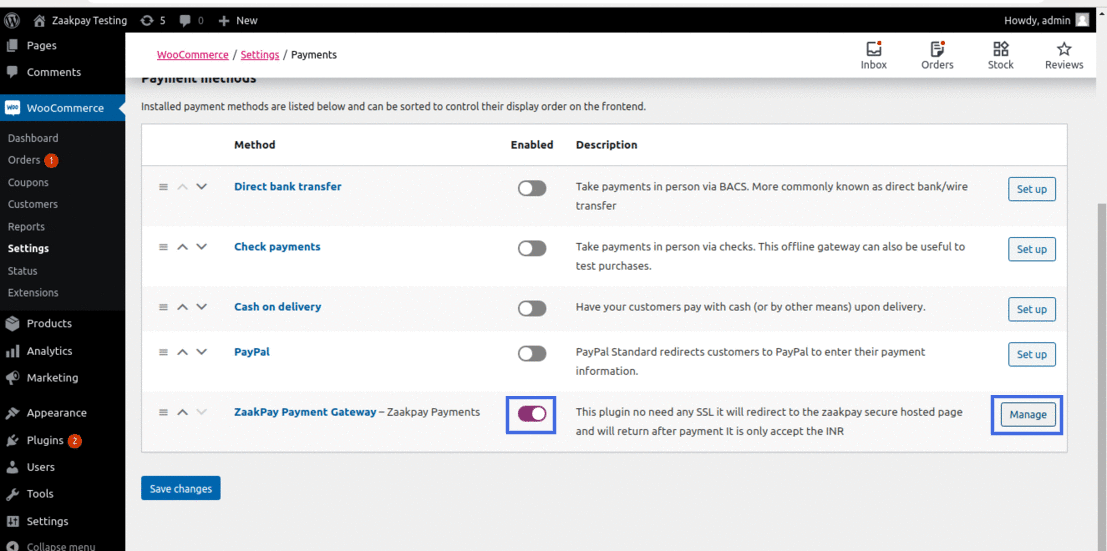
- Make sure to enable the Zaakpay Payment Gateway.
Click on Manage to configure the plugin.

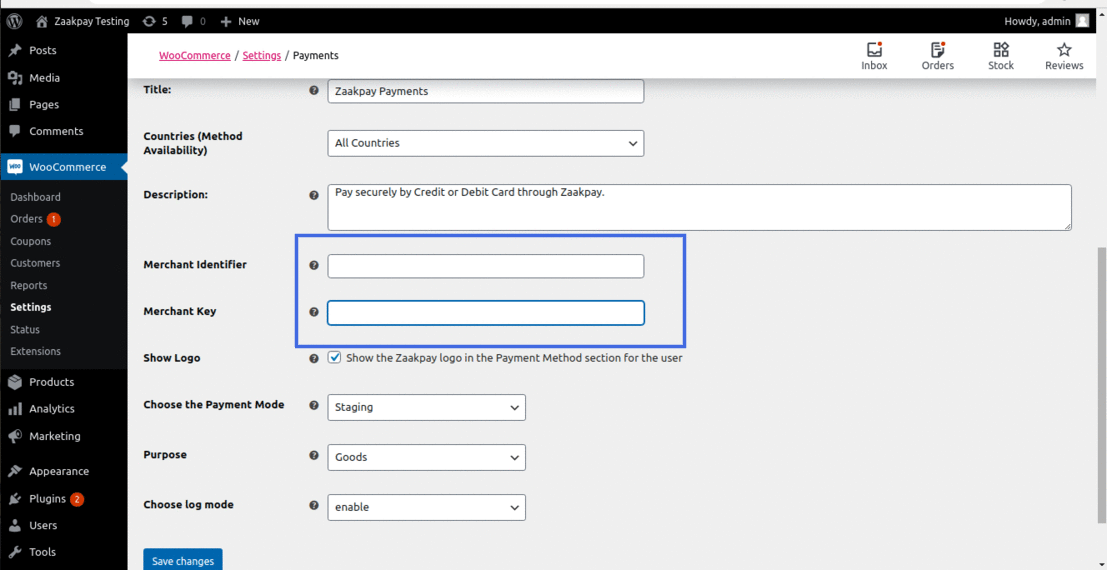
- You can use both testing and production environment by using the respective credentials.
(Purpose is mandatory and Make sure to save your changes )

Webhook
Please use the below URL for receiving the callback for successful transactions.
https://hostname/?wc-api=zaakpaysuccess&
Updated 3 months ago
