Flutter Integration kit
NOTE !!Add this line in androidManifest.xml file after package line.
<uses-permission android:name="android.permission.INTERNET"/>Set minimum SDK version in build.gradle file as 20
"minSdkVersion 20".
You can easily integrate all the APIs that are provided by Zaakpay in flutter by following this documentation.
We will be using webview_flutter plugin provided by pub.dev in our integration kit.
So in this kit we will be integrating three major APIs provided by Zaakpay.
- Initiate Payment or integrating express checkout with flutter.
- Update/Refund API
- Check Transaction Status
GITHUB LINK: https://github.com/mobsid14-01-2001/zaakpay-flutter-integration
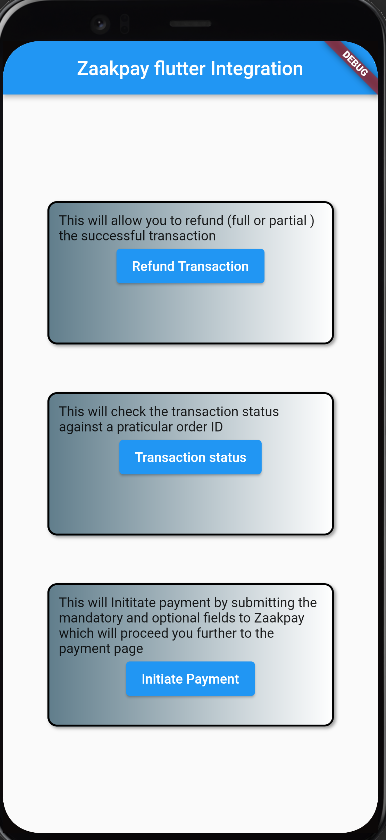
Below is the glimpse of first page that pops up as soon as you run the project in emulator.

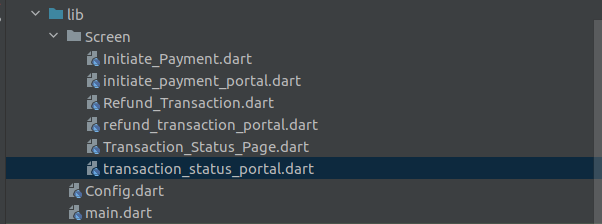
File Description
This integration kit contains several files for easy understanding of the process.

1. main.dart :
This file contains the front page UI and redirection to initiate payment, transaction status and refund transaction based on what user wishes.
2. config.dart :
This file contains the configuration information for carrying out the complete workflow of integration kit. Details stored in this file are secret key, Initiate payment API url, Transaction status API url and refund transaction API url.
3. Initiate_Payment.dart :
This file contains the code of UI for initiating payment which is a basic form from which response is captured and sent to Initiate_payment_portal.dart file.
4. Initiate_payment_portal.dart :
This file contains the actual back-end code where generation of checksum string, encryption and response from Zaakpay server is displayed in the application for payment initiation.
5. Refund_Transaction.dart :
This file contains the code of UI for refund transaction which is a basic form from which response is captured and sent to refund_transaction_portal.dart file.
6. refund_transaction_portal.dart :
This file contains the actual back-end code where generation of checksum string, encryption and response from Zaakpay server is displayed in the application for refund transaction or triggering update/refund API and displaying it's JSON response in the flutter application.
7. Transaction_Status_page.dart :
This file contains the code of UI for transaction status which is a basic form from which response is captured and sent to transaction_status_portal.dart file.
8. transaction_status_portal.dart :
This file contains the actual back-end code where generation of checksum string, encryption and response from Zaakpay server is displayed in the application for checking transaction status or triggering Check Transaction Status API and displaying it's JSON response in the flutter application.
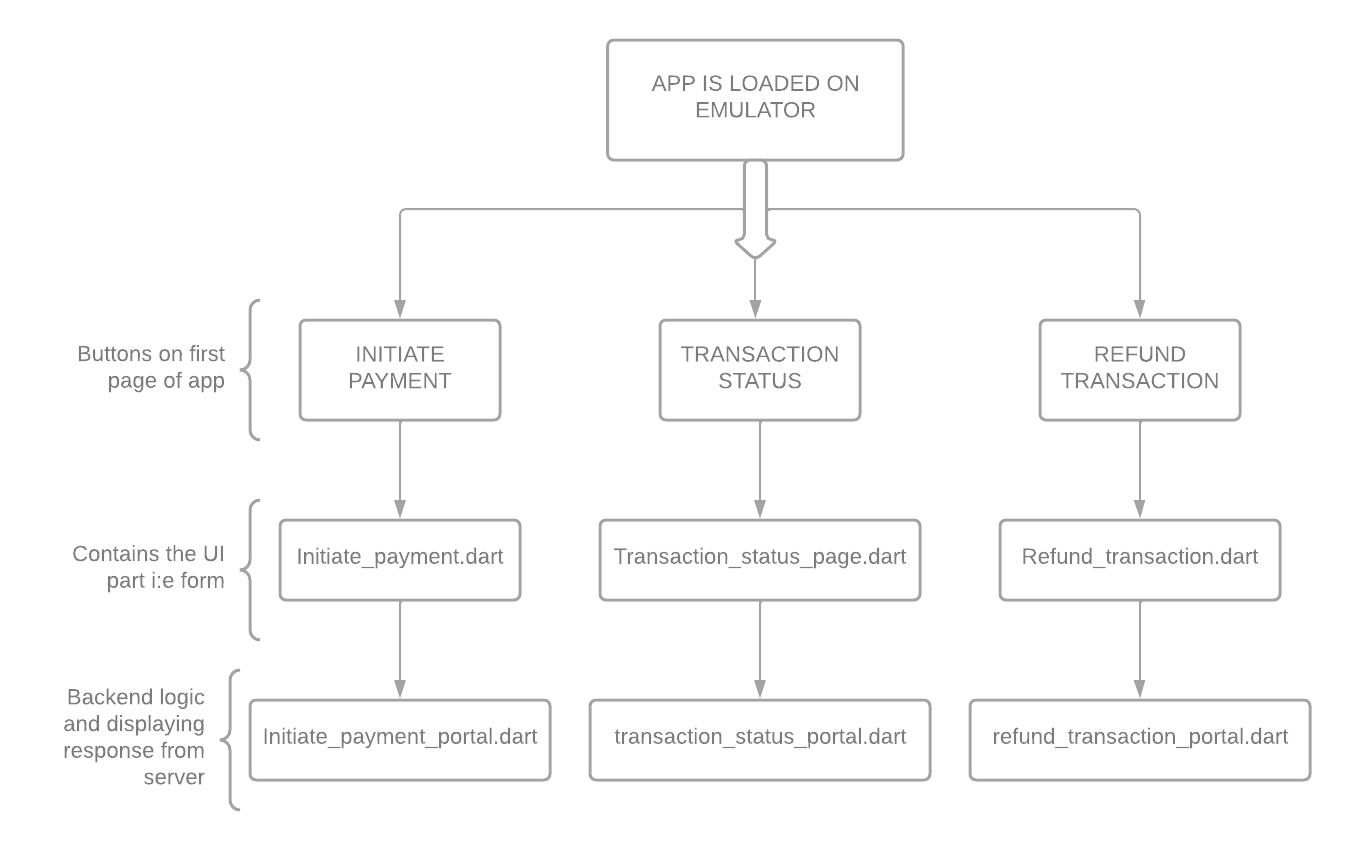
Flow Diagram of the process.

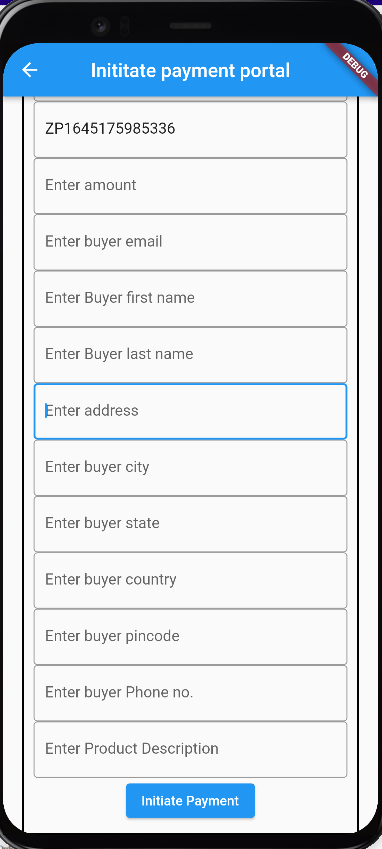
Initiate Payment
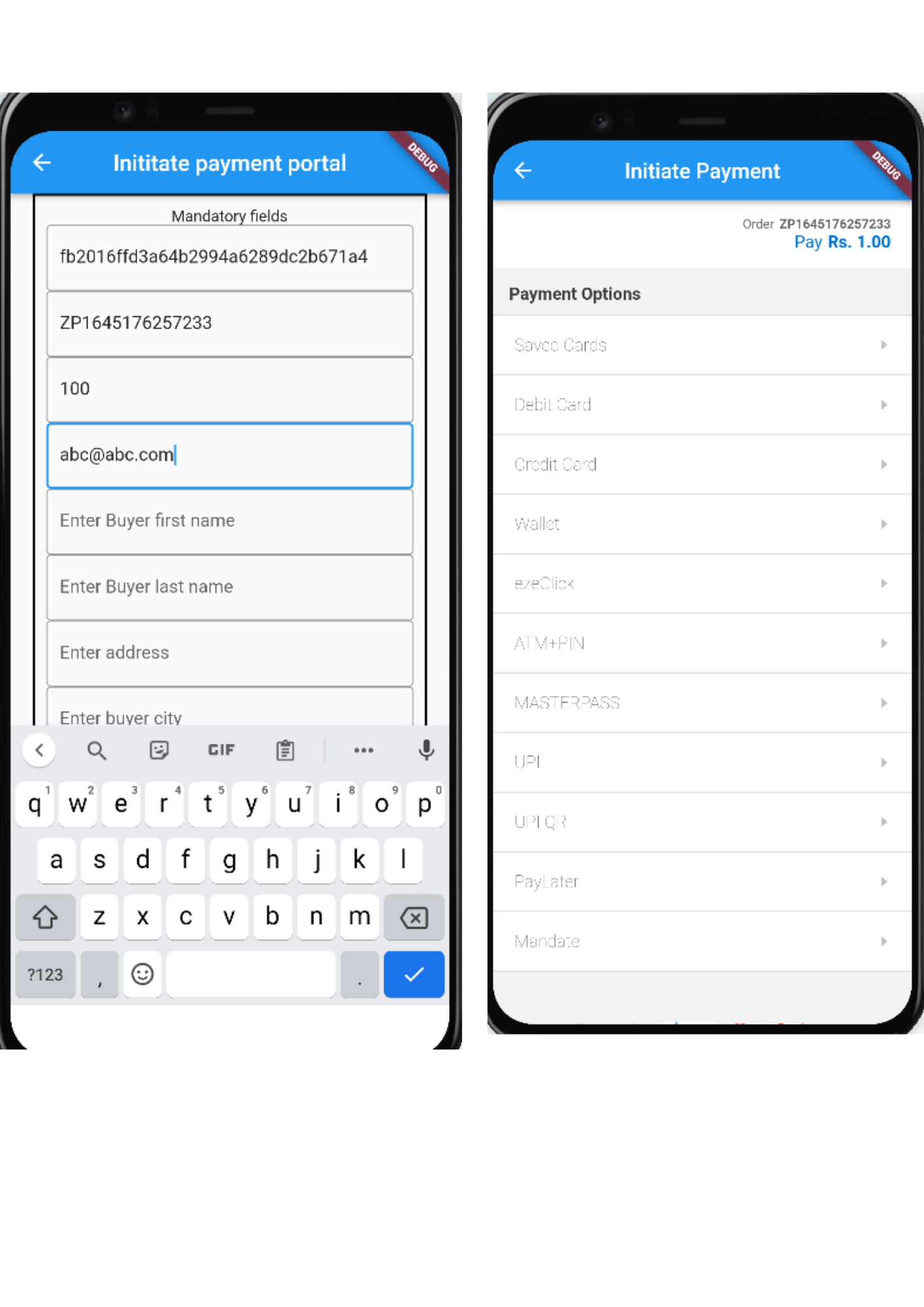
As soon as you click on the initiate payment button on the home page a form pops up. First four parameters are mandatory parameters and in it order id is auto filled for your convenience and as soon as you enter correct and necessary details it gets redirected to the payment portal of zaakpay.


NOTE : After completing the payment from the test card the response from the Zaakpay server will be displayed on a page hosted by Zaakpay itself. In order to customise that you have to pass the parameter return url in which you will be sending your customised hosted page URL as a parameter and then you will be getting the JSON response on your desired page.
The code for same is already there in the initiate_payment.dart at line 210. The code is commented right now
and similarly some part of code is in initiate_payment_portal.dart at line 121.
Transaction Status
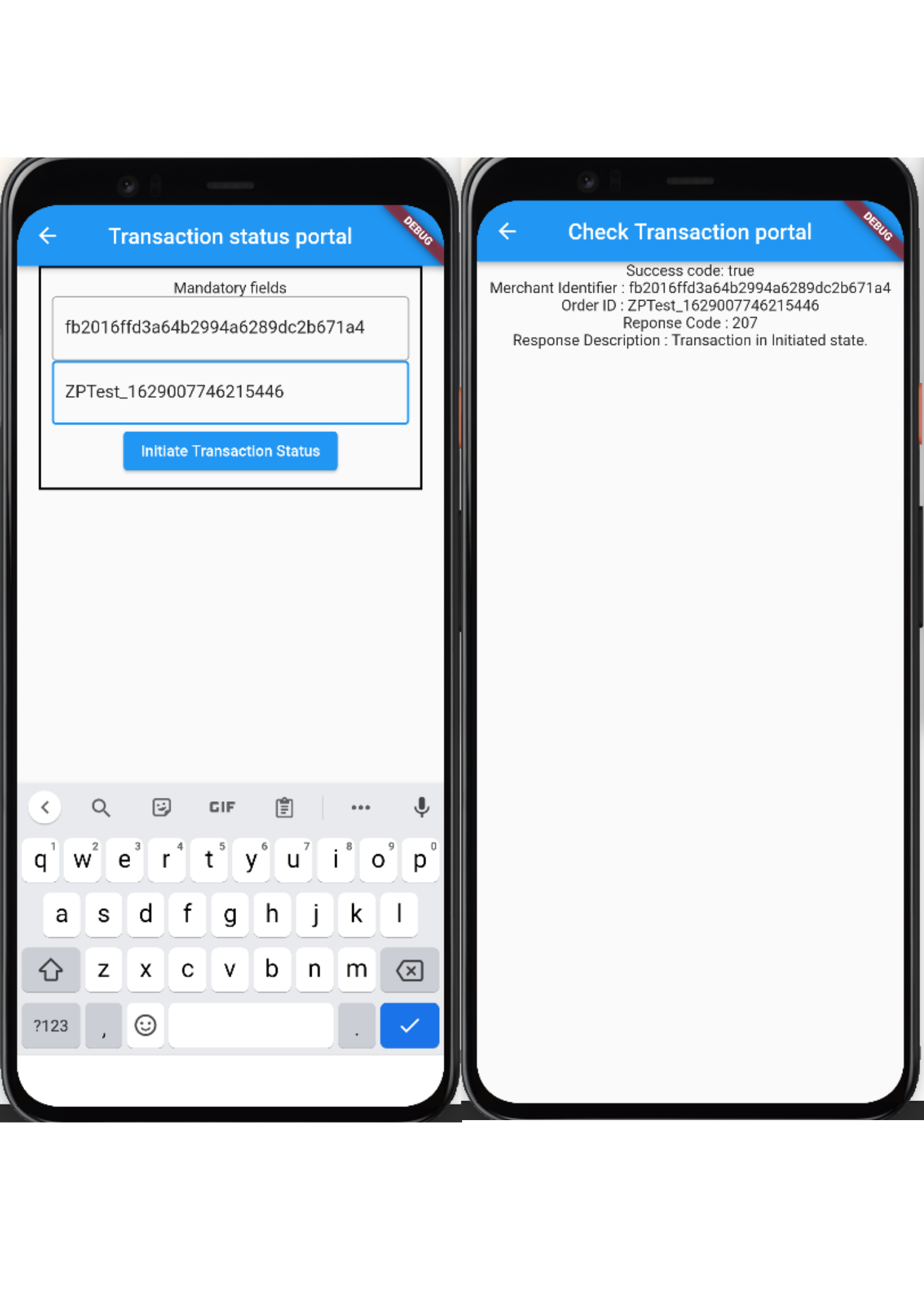
As soon as you click on the Transaction Status button on the home page a form pops up. It contains 2 parameters and both are mandatory. As soon as you fill in the correct details it will display a parsed JSON response from the server onto application page.

Refund Transaction
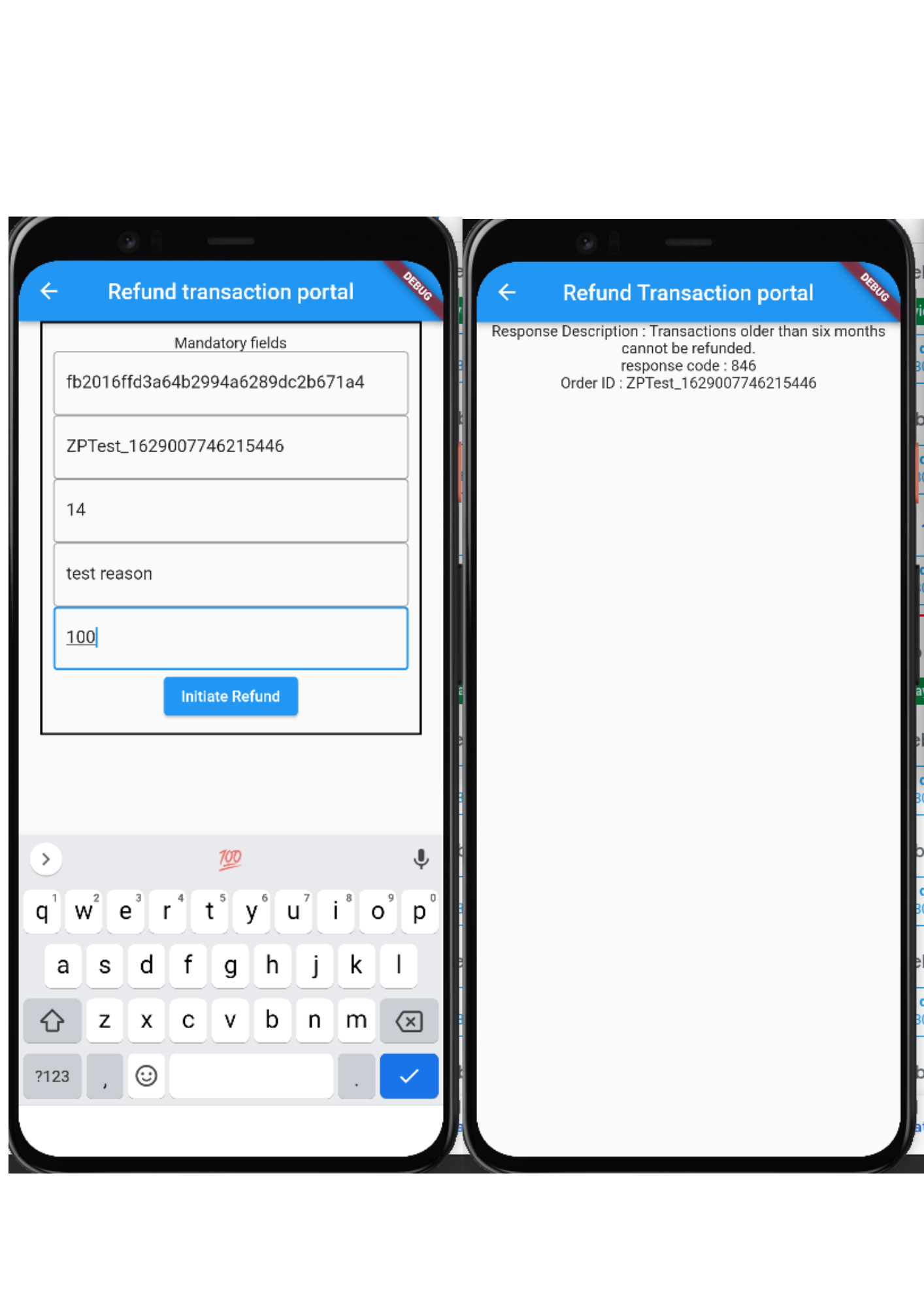
As soon as you click on the Refund Transaction button on the home page a form pops up. It contains 5 parameters and all are mandatory. As soon as you fill in the correct details it will display a parsed JSON response from the server onto application page.

Updated 8 months ago
